数据结构
英语
跳槽
springcloud
密码学
驱动开发
ajax
Flink Sql
二维码
elasticsearch
CVE-2017-15715
地图概括
网络工程师
NPDP
Tableau Desktop
iphone
repalce
反码
flume
批量下载图片的插件
mapbox
2024/4/11 21:38:41Mapbox字体切片工具fontnik部署与使用
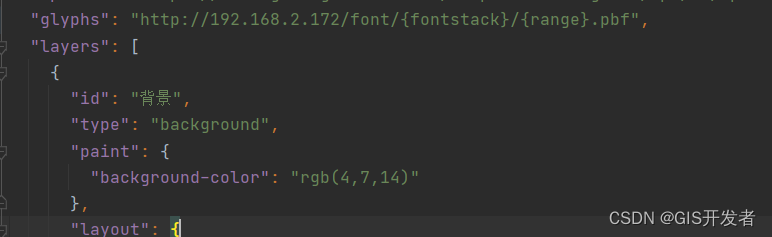
我们在使用Mapbox的时候,不同的图层可以配置不同的字体。Mapbox主要通过分片加载SDF格式字体的方式,将比较大的字体文件传输到前端渲染使用。fontnik可以将字体文件也制作成pbf切片文件,在访问的时候,图中大括号的位置,style中的glyphs,需要根据实际字体和切片索引进行替…
WebGIS瓦片地图添加水印(矢量瓦片、栅格瓦片)
水印技术 水印能为收到版权信息产品归属提供有力的证据, 并能够监视被保护数据的传播, 真伪鉴别以及非法拷贝控制等.在现今流行的线上地图同样需要水印技术, 保护地图数据.本文将介绍如何实现瓦片地图水印添加, 包括栅格瓦片、矢量瓦片. 在探索过程中, 参考了《前端水印生成方案…
MapBox 实现自定义地图样式配置(包含本地静态引入)
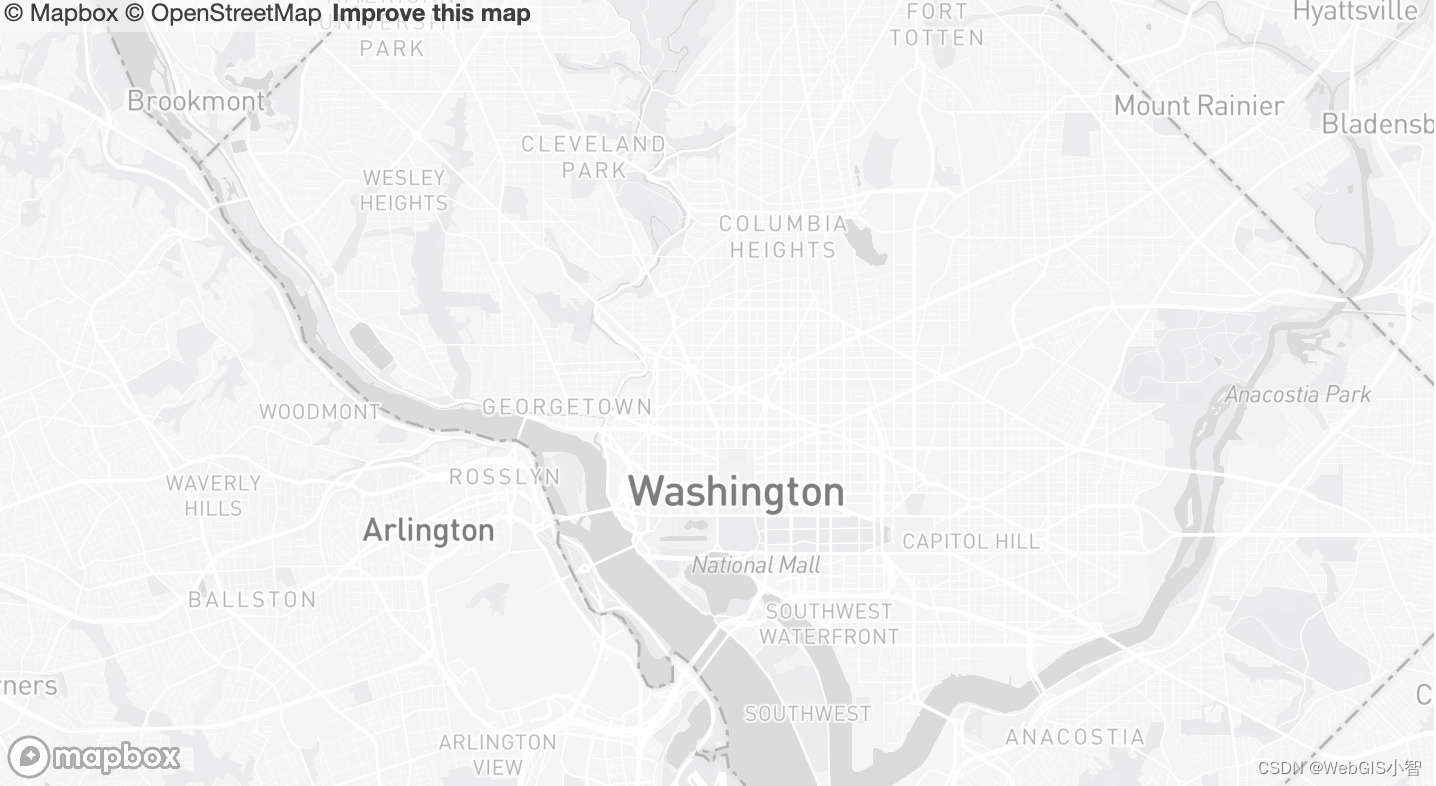
Mapbox 官方提供了非常多的样式的底图,但是有的时候我们想要自己定义地图的样式基调,比如我们想看到这种样式的地图:
这就需要我们要有自己配置地图的能力了。
那么接下来我们说说怎么做。
首先我们还是登录 mapbox 的官网,找到样式配置的页面,这里直接给大家链接:
A…
Mapbox加载天地图CGCS2000矢量瓦片地图
1.背景
最近在做天地图的项目,要基于MapBox添加CGCS2000矢量切片数据,但是 Mapbox 只支持web 墨卡托(3857)坐标系的数据。Github有专业用户修改了mapbox-gl的相关代码,支持CGCS2000的切片数据加载,并且修改…
063:mapboxGL常见错误:Style is not done loading(原因及解决办法)
第063个 点击查看专栏目录 作者在做vue+mapbox的项目,将geojson的数据加载到地图上来,形成的效果图如下
但是在处理的时候,遇到过这个一个错误,提示信息如下:
vue.runtime.esm.js:3049 Error: Style is not done loadingat Qt._checkLoaded (mapbox-gl.js:36:1)at Qt.…
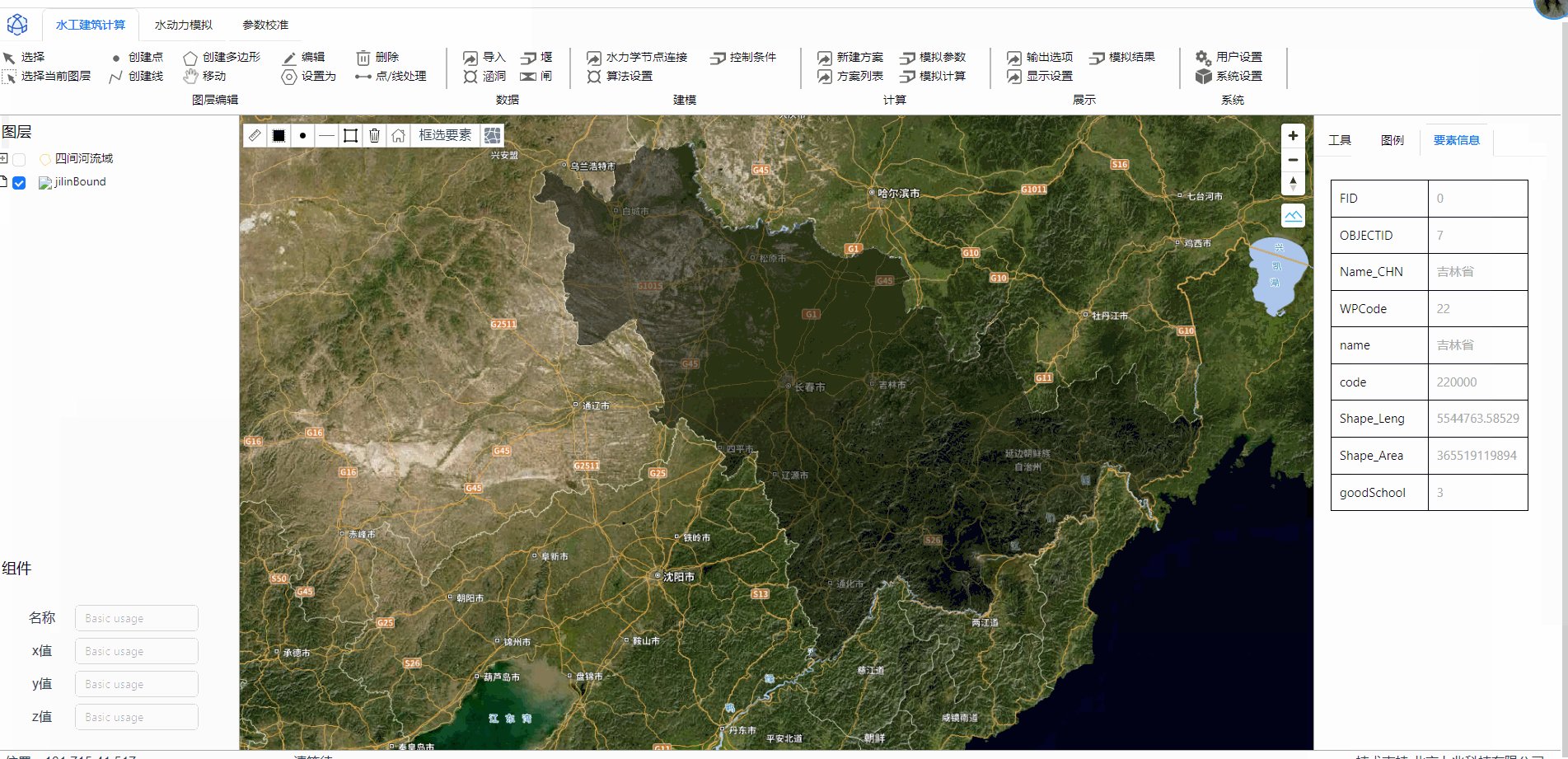
mapbox实现空间过滤
原理
空间过滤,一般就是选择政区,河流什么的地图要素,地图就会缩放到那里,高亮要素的边框。
我们这里用到的其实就是加载地图的时候就提前丢进去一个空的geojson图层,这个图层是用来空间过滤的,然后用户点…
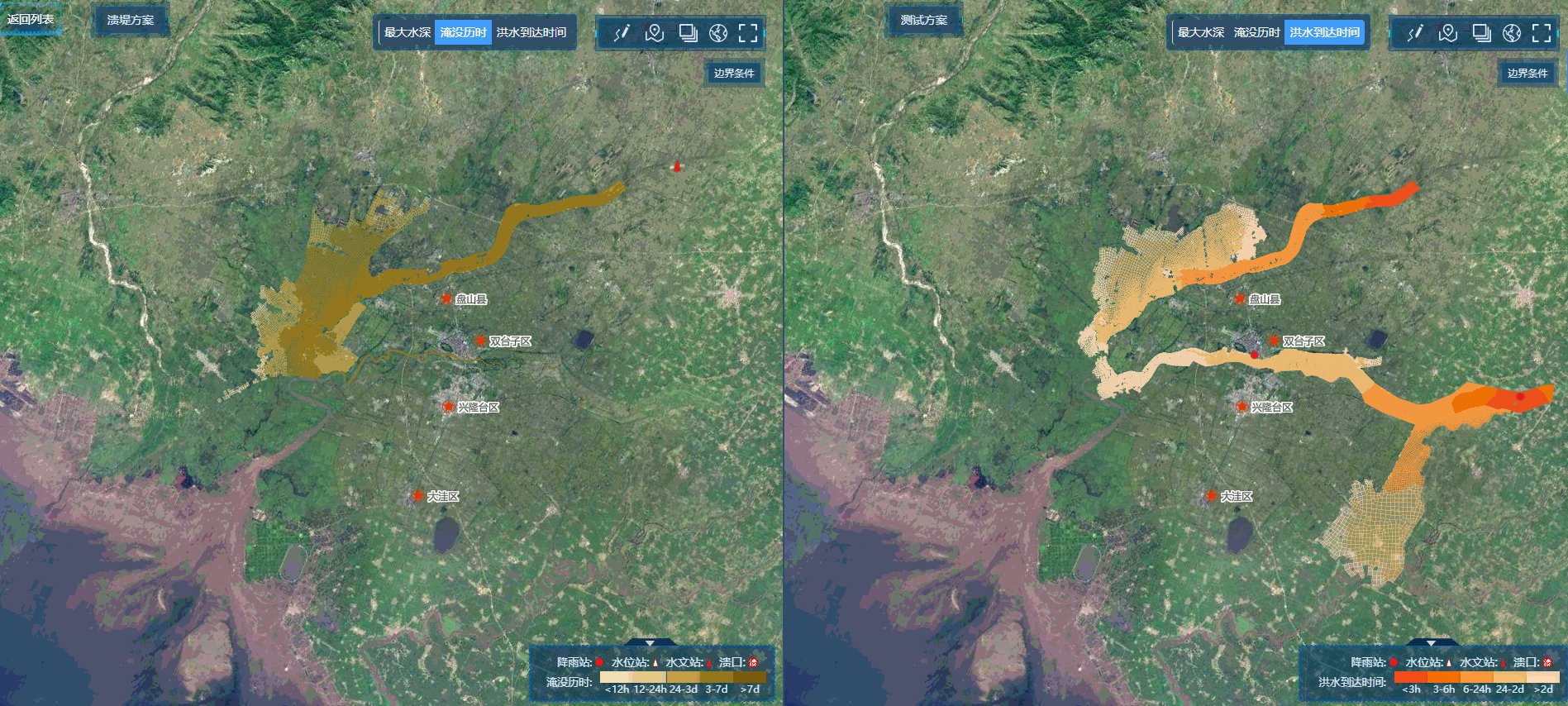
mapbox分屏地图同步缩放拖拽旋转
成果图 之前写过一版,后来又经过一些优化,形成了现在的最终版本,之前是二维的,现在是三维的也可以了,地址在这儿 https://blog.csdn.net/Sakura1998gis/article/details/113175905 实现
监听动作 // 拖拽同步map.on(d…
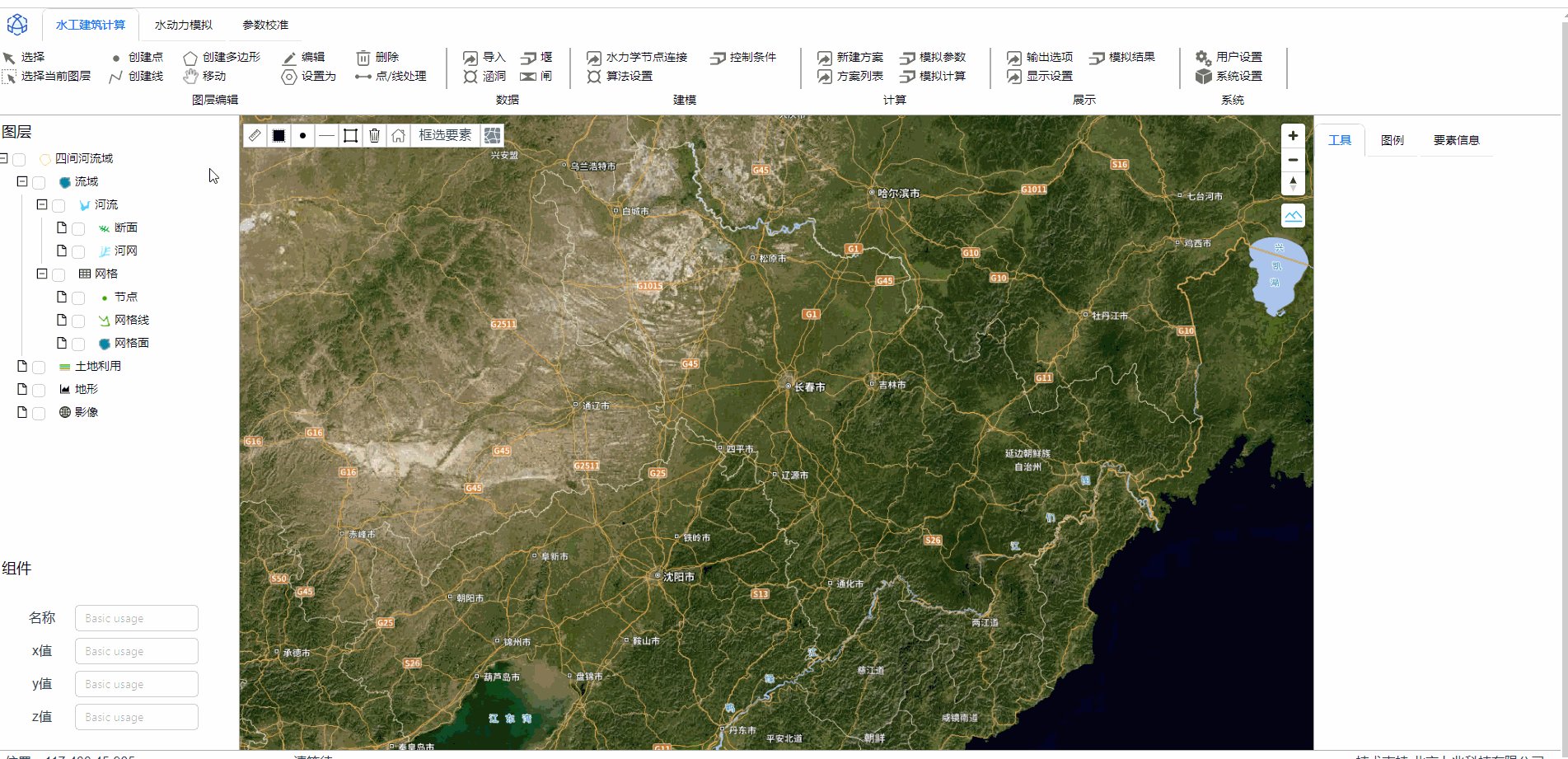
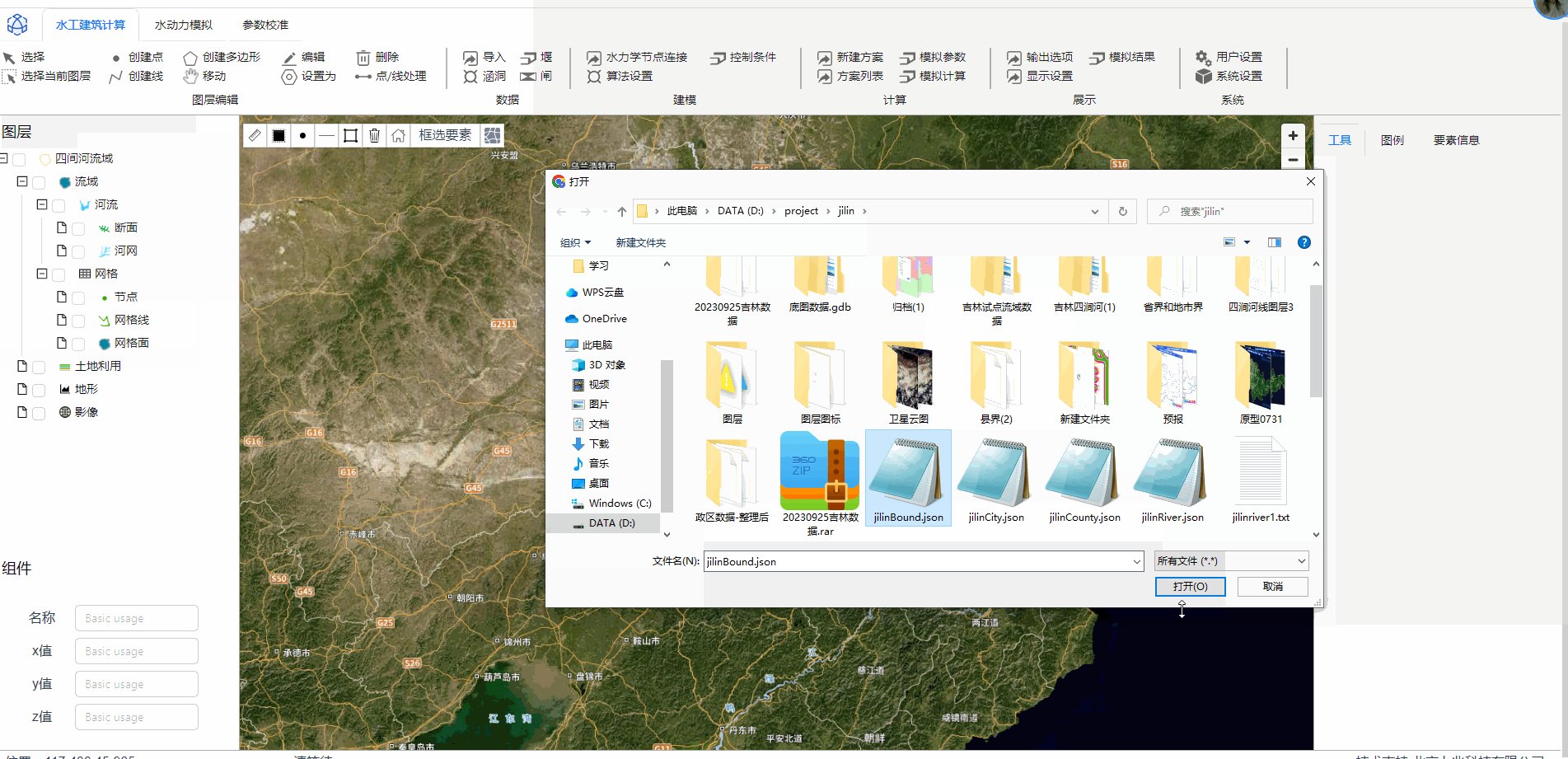
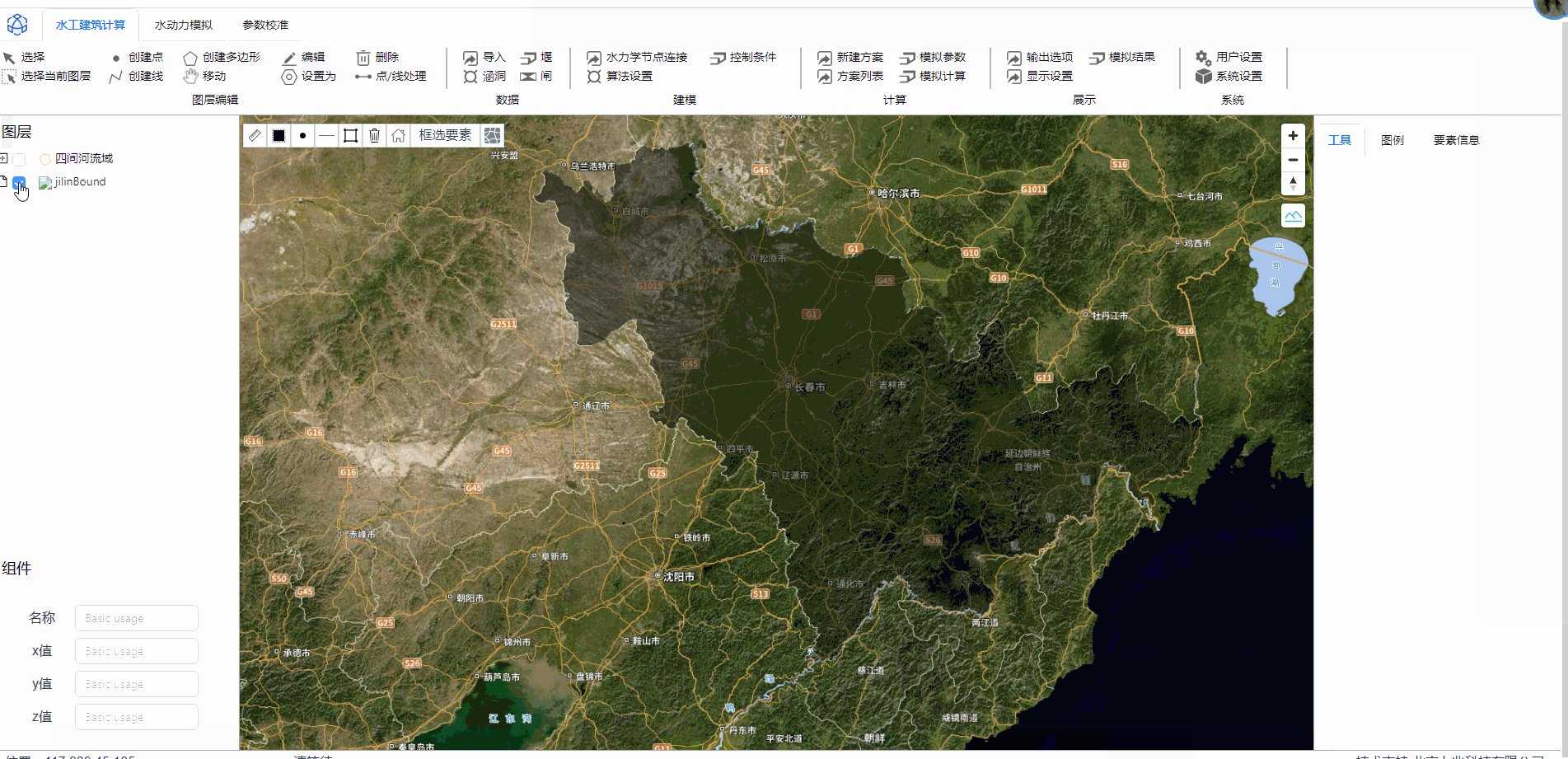
mapbox导入本地geojson数据并渲染
成果图 思路与源码
我这里使用的是ant的upload组件 <a-uploadv-model:file-list"fileList":showUploadListfalsename"file"action"https://www.mocky.io/v2/5cc8019d300000980a055e76":headers"headers"change"handleChange&…
mapbox支持的坐标系
mapbox 中只支持 web墨卡托坐标系,不支持经纬度坐标系。
栅格数据 基于经纬度坐标系的栅格数据没有办法渲染。矢量数据 矢量数据代码中会自动转换成墨卡托投影坐标系再渲染。 输出坐标时候还是经纬度。
Mapbox 与 Babylon.js 可视化 glsl 特效篇(三十一)
我决定不从Babylonjs 基础来讲了 直接整合mapbox与babylonjs可视化来讲
我整合一个类库 后续不断更新中
npm i haibalai/mapbox-babylonjs
初始化mapbox-babylonjs 类库, map 是mapbox.gl 的map 对象
import { BabylonMapManager } from “haibalai/mapbox-baby…
H5页面手绘轨迹路径-过程中允许拖动+缩放地图
本文章可以参考解决的问题:H5端的多指、单指操作混乱的问题; mapbox-gl手绘轨迹线。
希望本文能帮助到其他人!
对于“在H5页面支持在地图上手绘轨迹"这个需求,从需求层面看比较简单。
作为开发,你会怎么做&a…
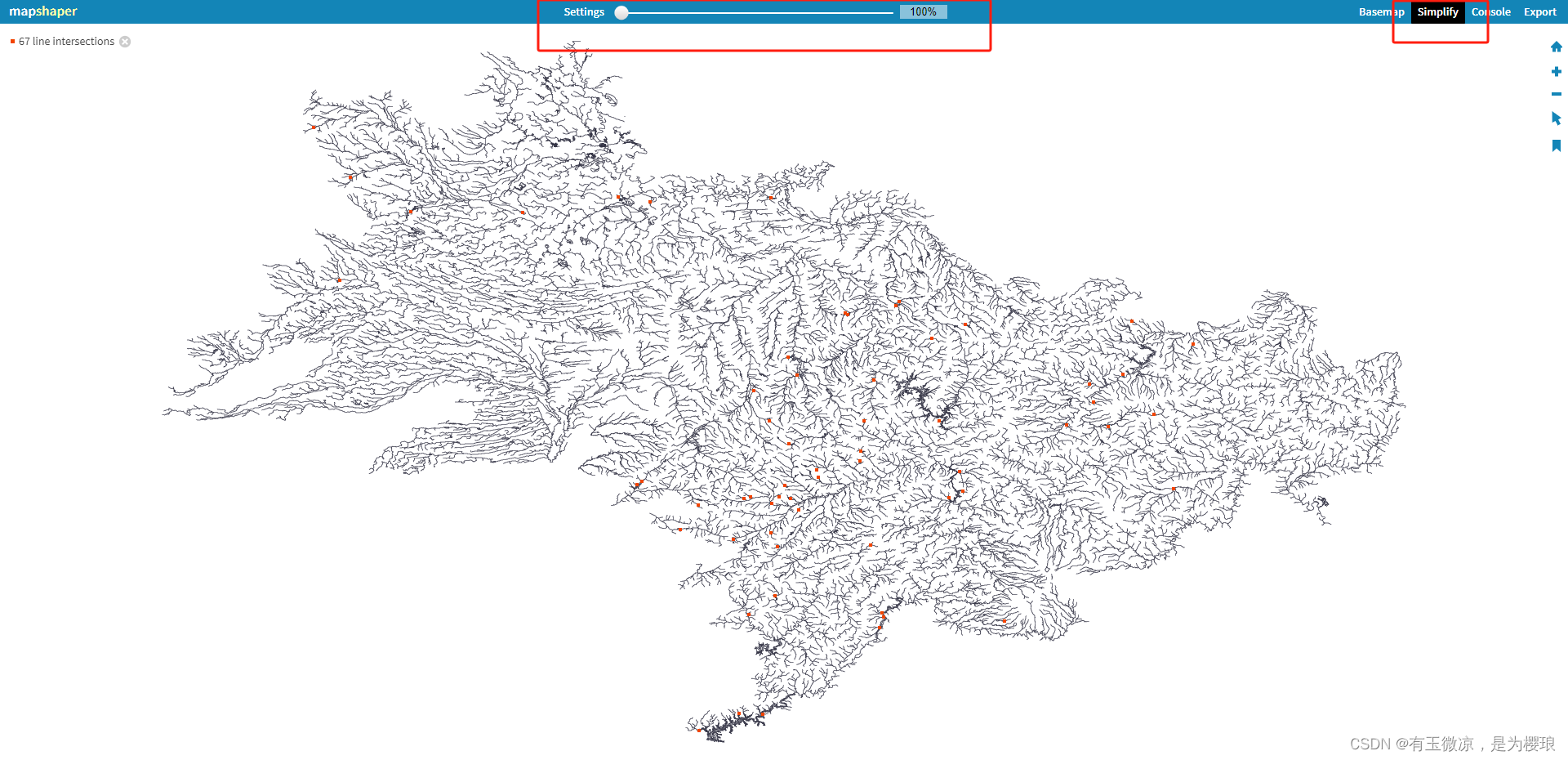
简化geojson策略
1、删除无用的属性,也就是字段,在shp的时候就给删了
用arcgis等等软件都可以做到
2、简化坐标的小数位数
(1)网上推荐的办法,俺不会Python… github.com/perrygeo/geojson-precision (2)曲线…
MapBox免Token离线部署全套成熟方案
看了网上的一些Mapbox离线部署使用的文章,有些讲述的不是很全面,有些简直就是跟风胡说。
这篇文章我们来给大家提供一个完整的成熟的mapbox-gl离线部署方案。
首先我们要搞清楚为什么mapbox-gl需要申请token才能使用,其实并不是框架本身的源码不想让大家用,否则mapbox也不…
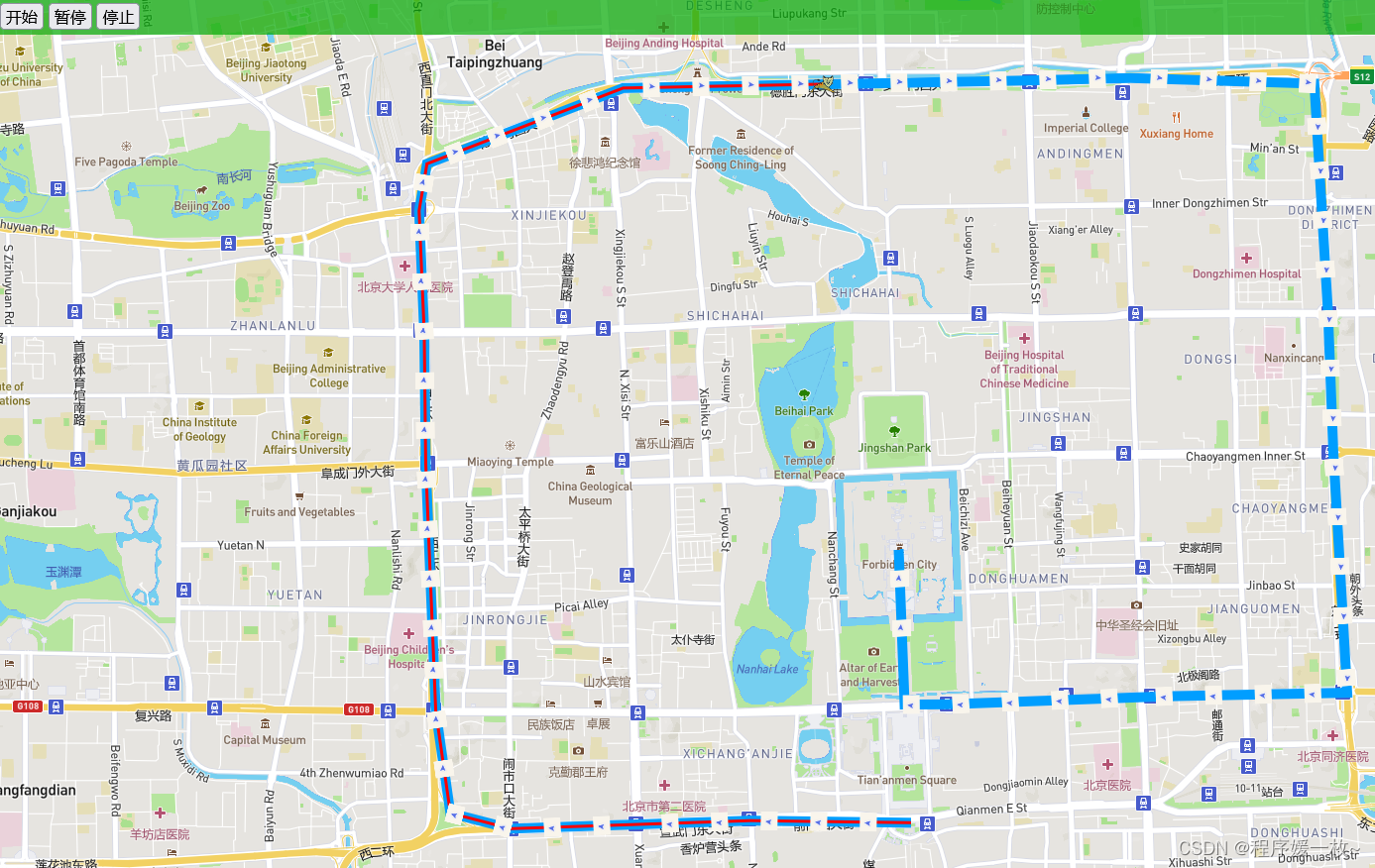
Mapbox gl HTML经纬度点渲染,动态轨迹播放,自定义图形以及轨迹上显示箭头方向
Mapbox gl HTML经纬度点渲染,动态轨迹播放,自定义图形以及轨迹上显示箭头方向 1. 效果图2. 源码2.1 line.html2.2 line_arrow.html 参考 今天要排查个问题,需要显示多个经纬度点连接成线段的方向,于是尝试下展示。
1. mapbox渲染…
mapbox-gl 点位编辑功能
文章目录 前言方式一:借助 Marker添加自定义icon添加POI图层,绑定对应事件基于Marker交互创建自定义Marker编辑 / 创建POI 方式二:采用 mapbox-gl-draw 插件总结 前言
矢量在线编辑是gis常用的编辑功能,兴趣点(POI&am…
解决 MapBox addMapStyle 失败,主动刷新地图
应用场景:
底图加载后,边界的图层有时能加载,有时加载不上,在点击或者拖拽移动后可加载成功 最后解决方案:
在子组件中写一个延迟函数,模拟手动点击效果 created(){setTimeout(() > {if ( !this.isLoa…
OpenStreetMap开放街道地图(OSM)介绍
一. 基本概念
OpenStreetMap开放街道地图( OSM) 是一个非常详细的地图数据,是一个建构自由内容之网上地图协作计划,目标是创造一个内容自由且能让所有人编辑的世界地图,并且让一般的移动设备有方便的导航方案。 其OSM…